
图片处理
工具分享:一键生成Facebook和Ins等社交图像
Applealmond 发表了文章 • 2020-08-14 12:55
分享一款自动裁剪图像的工具,可以帮您一键生成各大社交网站主页的:LOGO,主页图片,banner等等图片。
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
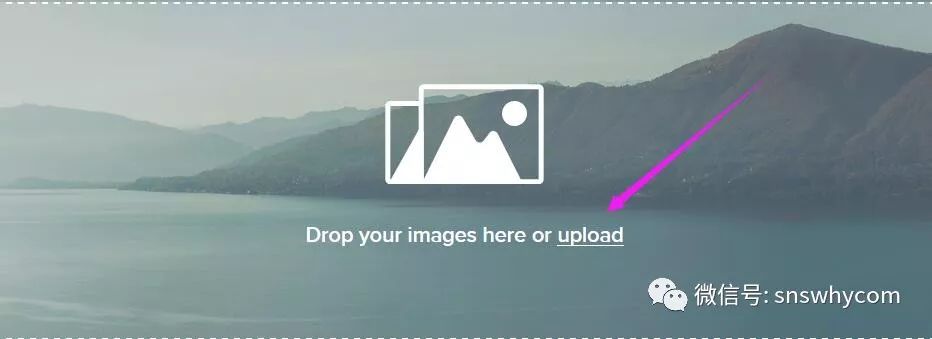
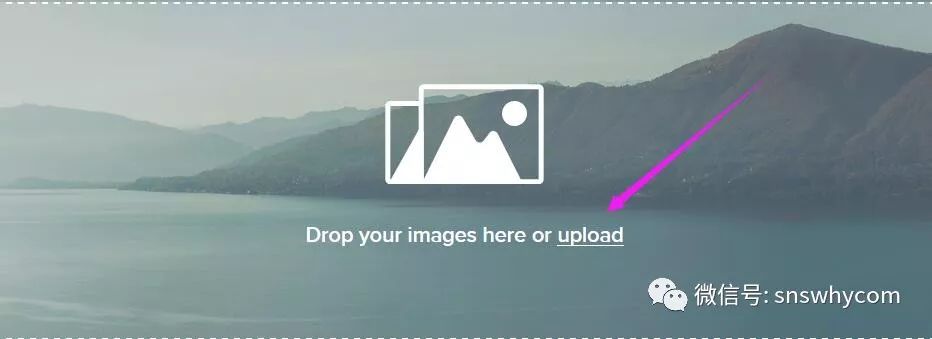
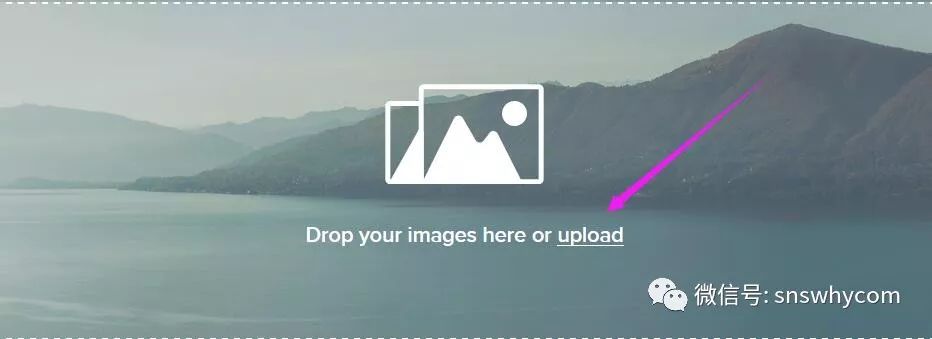
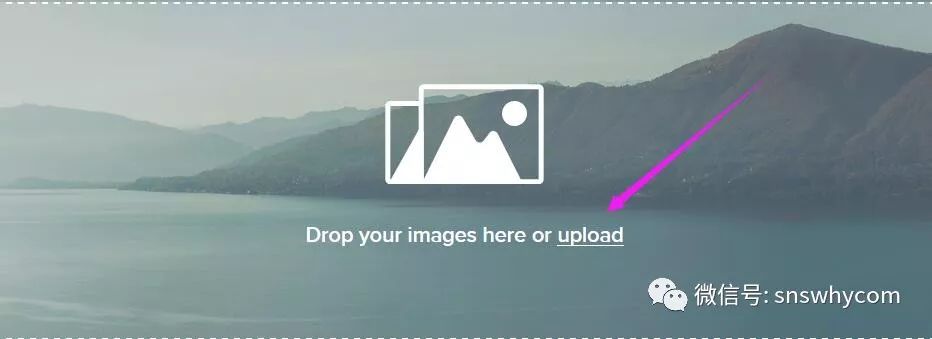
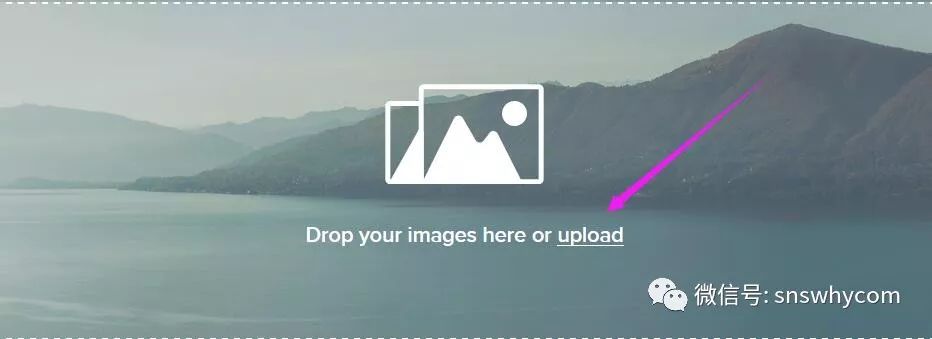
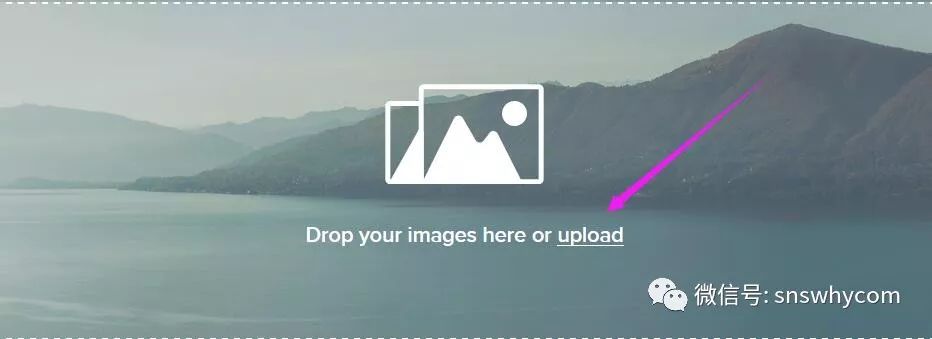
步骤一:上传图片
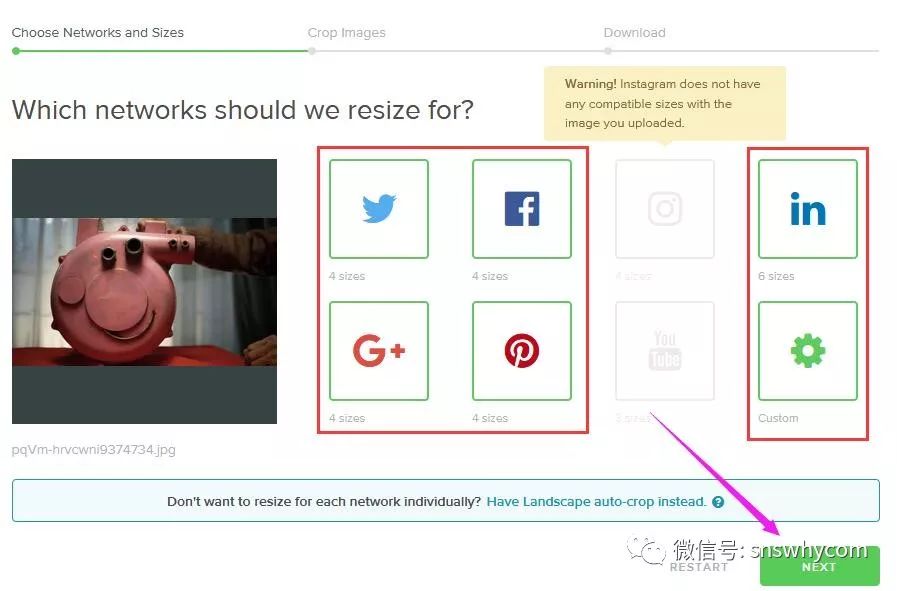
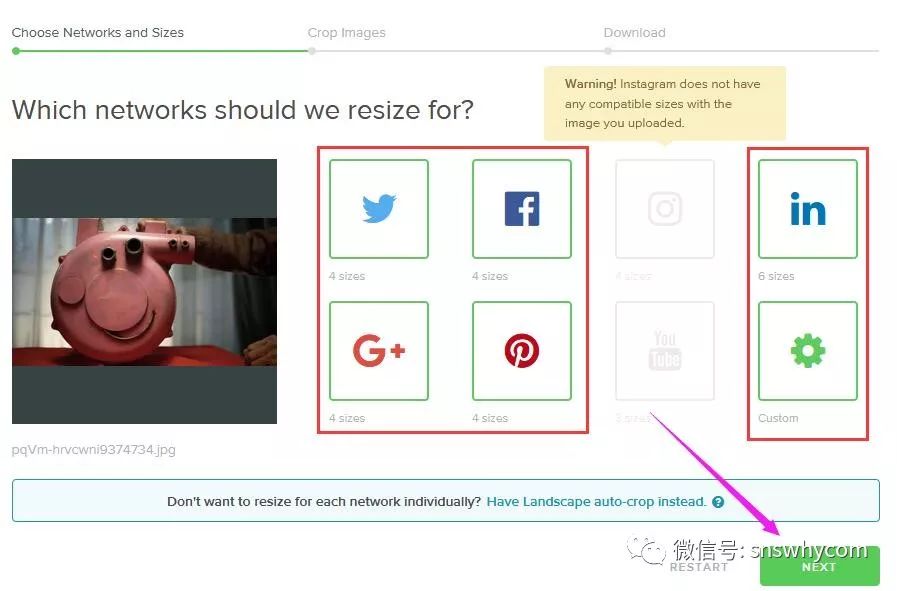
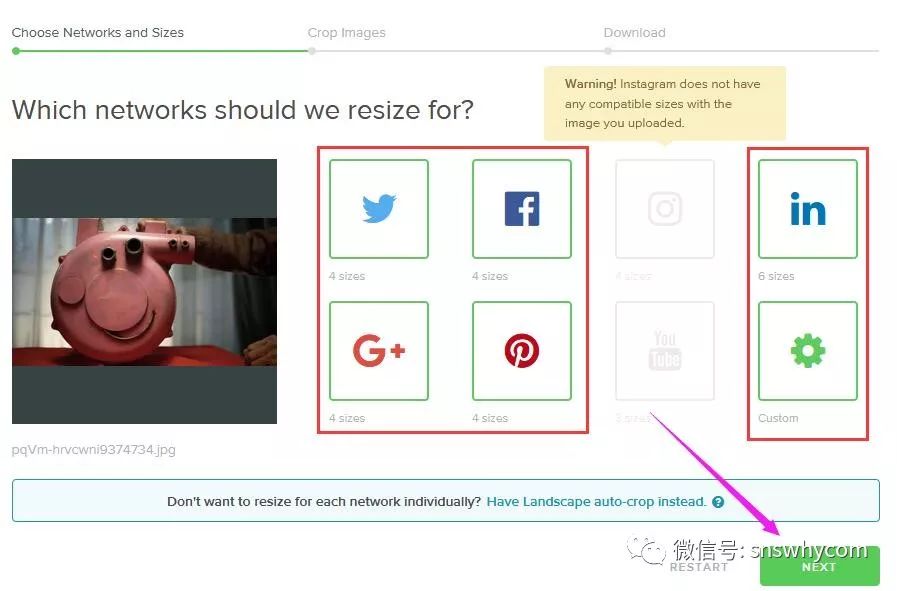
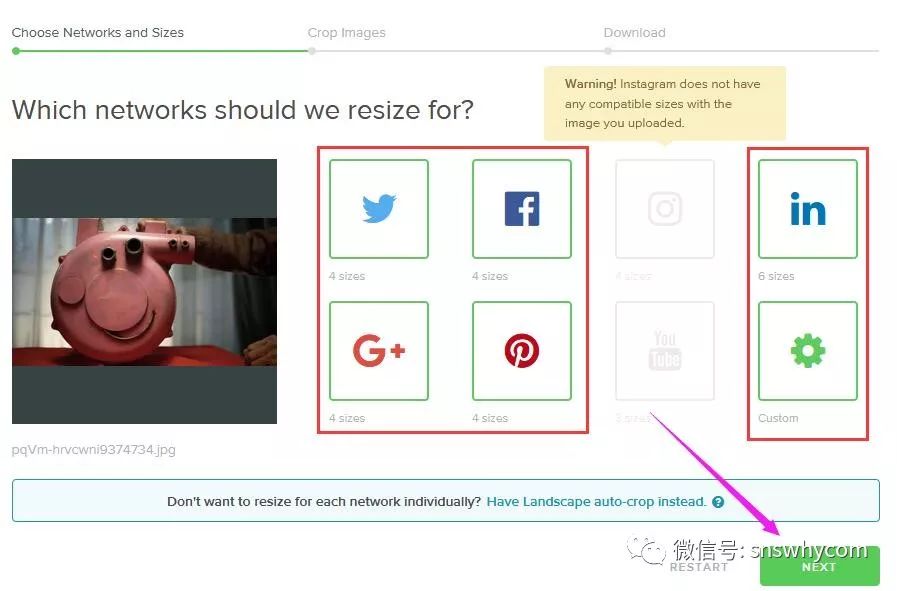
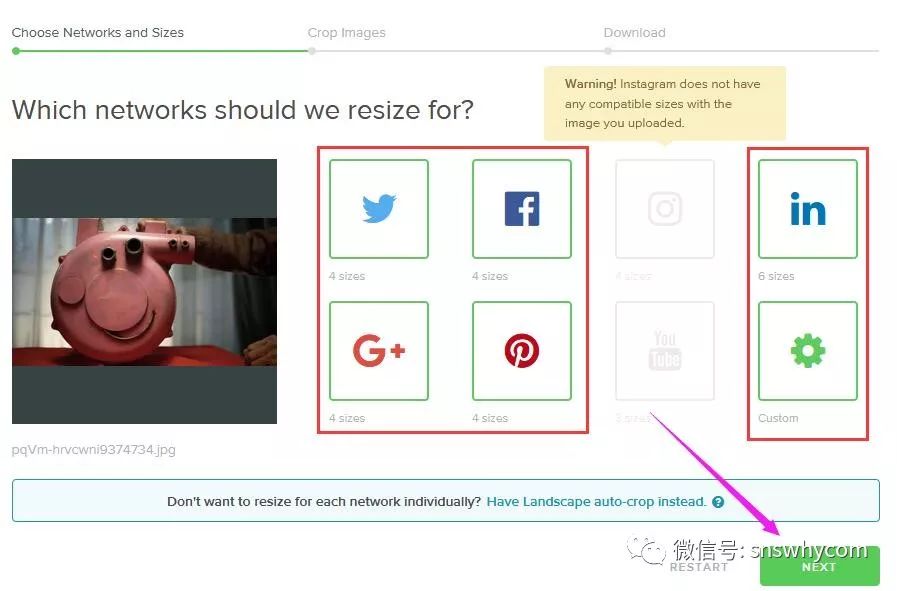
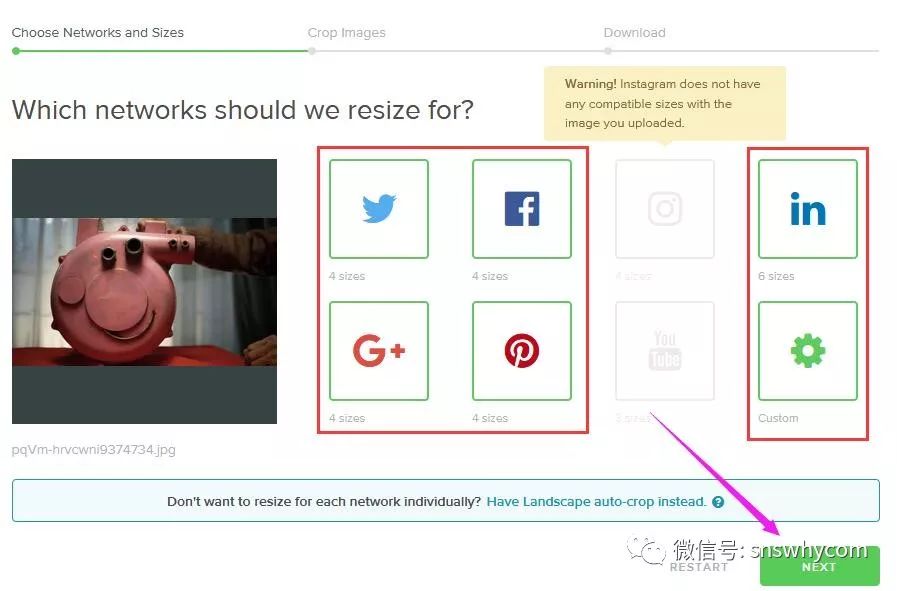
步骤二:选择你要生成的社交网站
注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
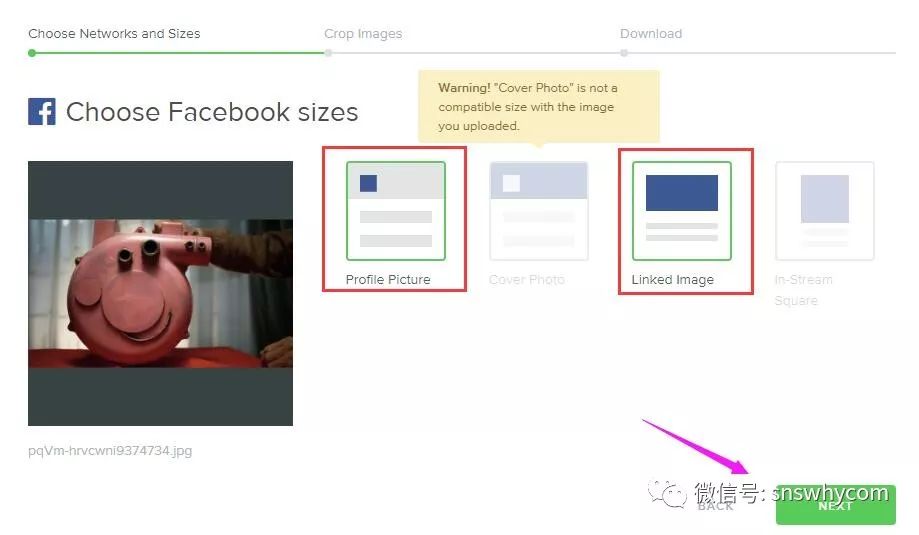
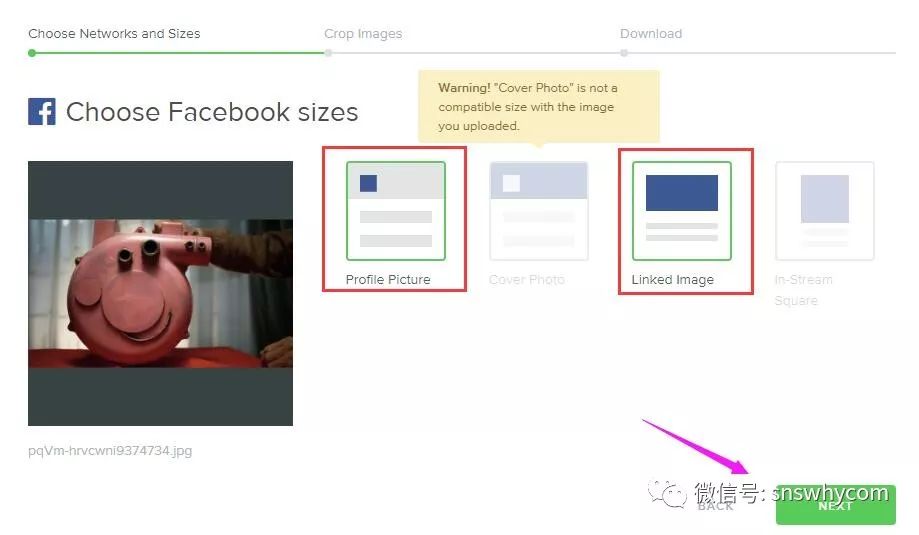
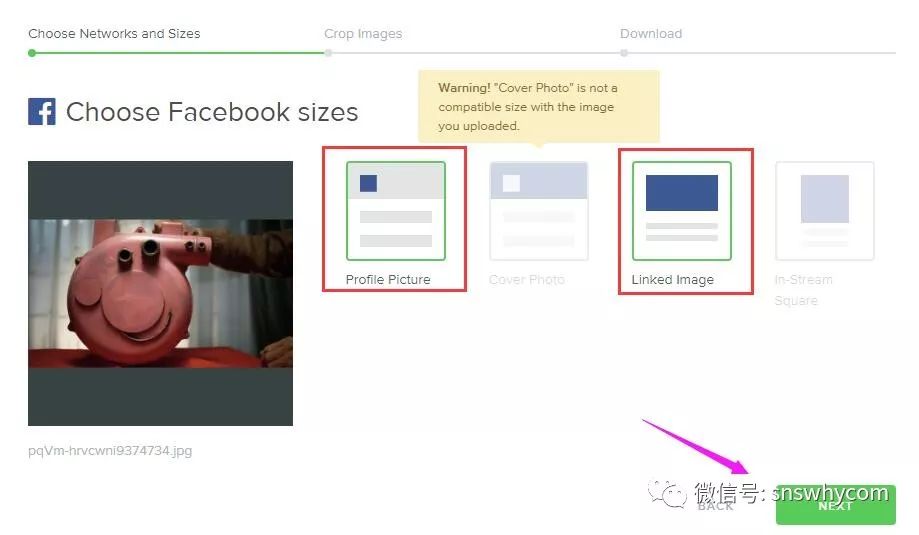
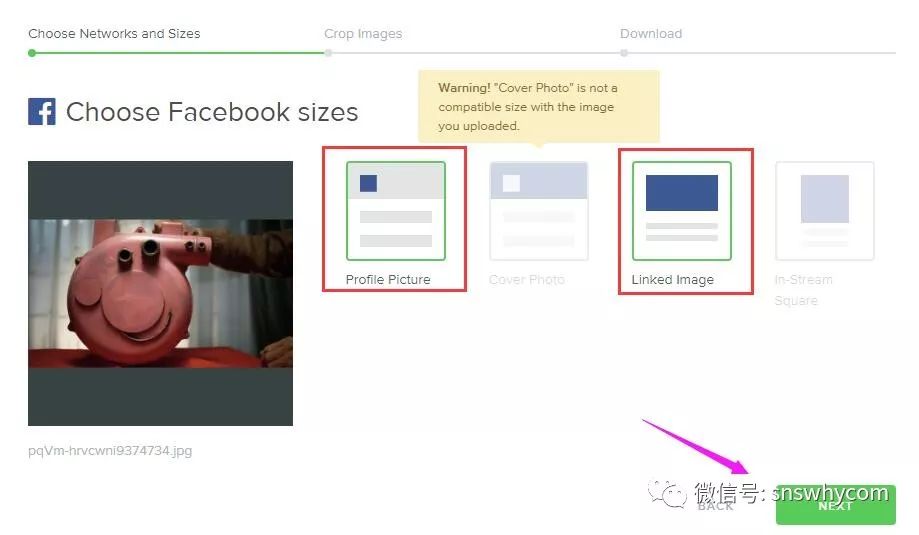
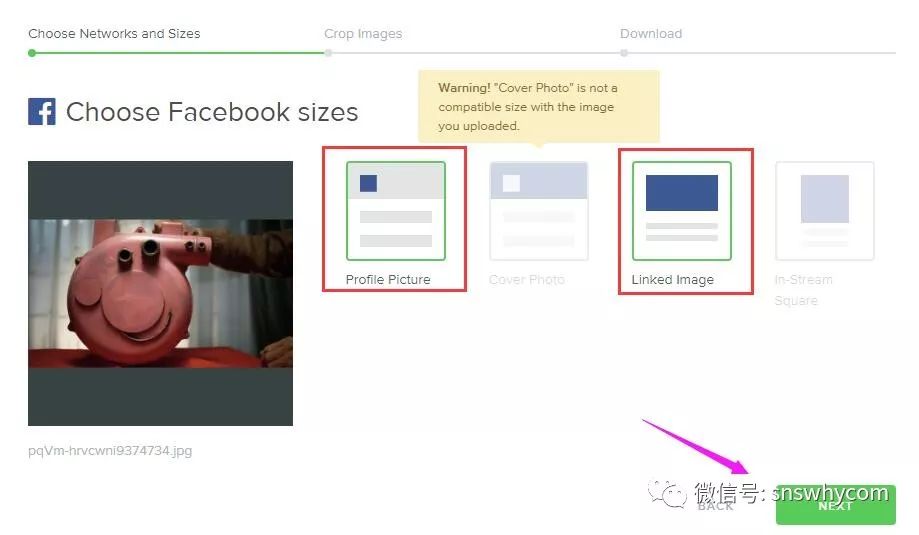
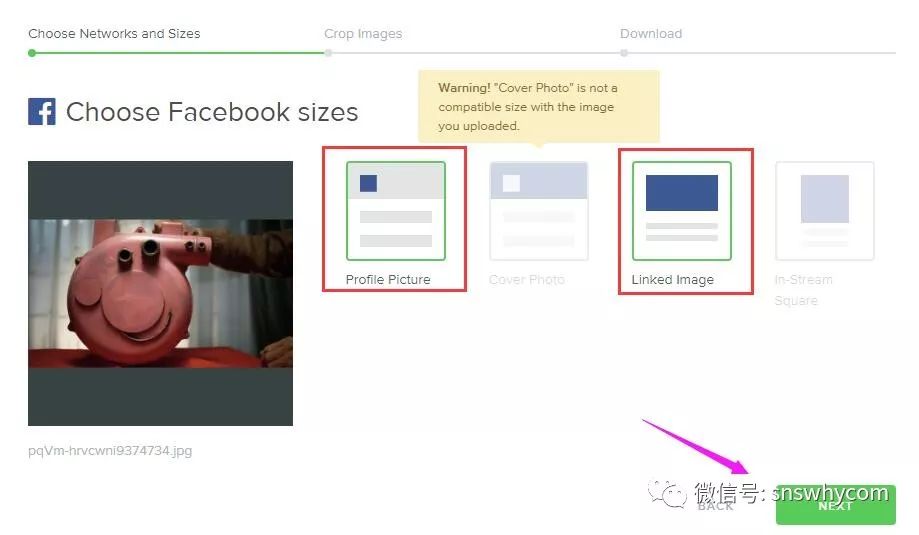
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。
有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
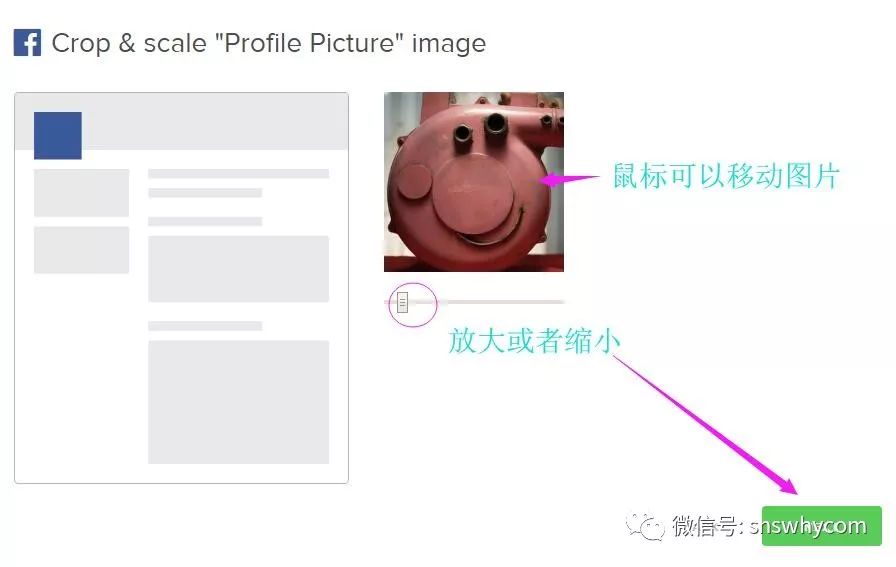
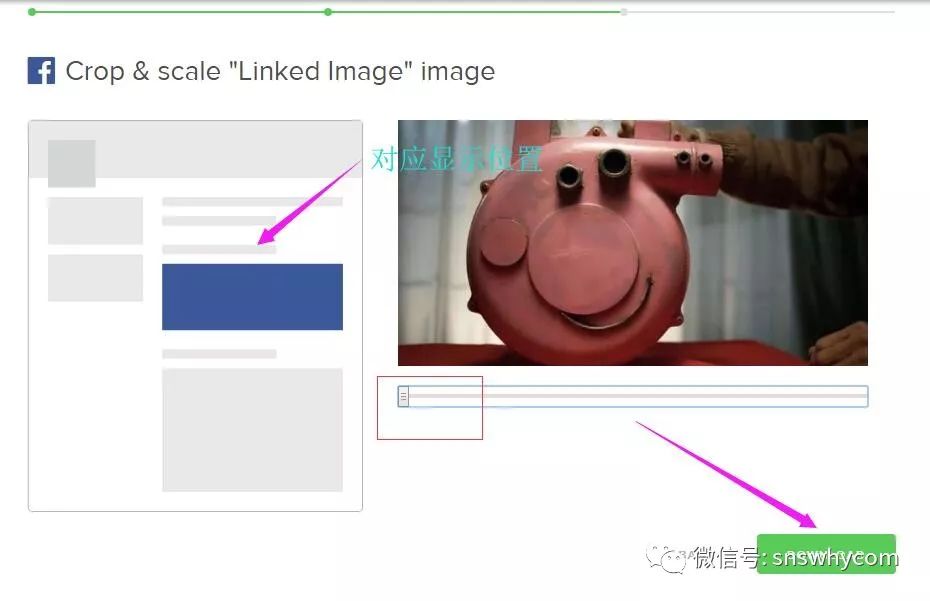
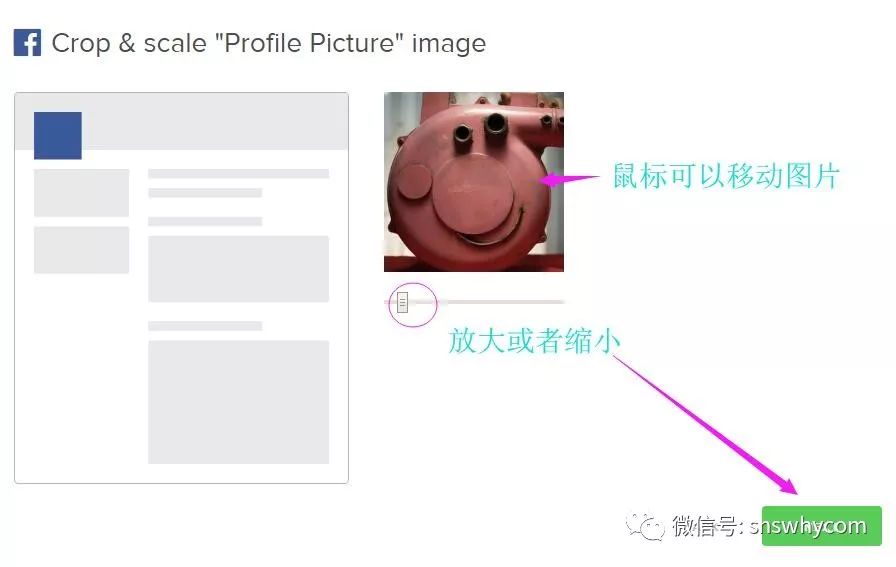
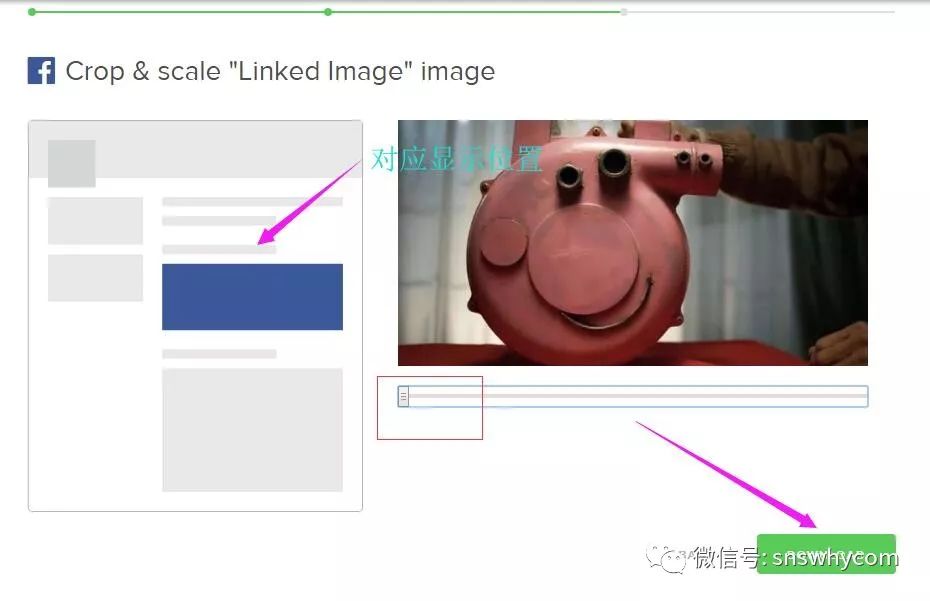
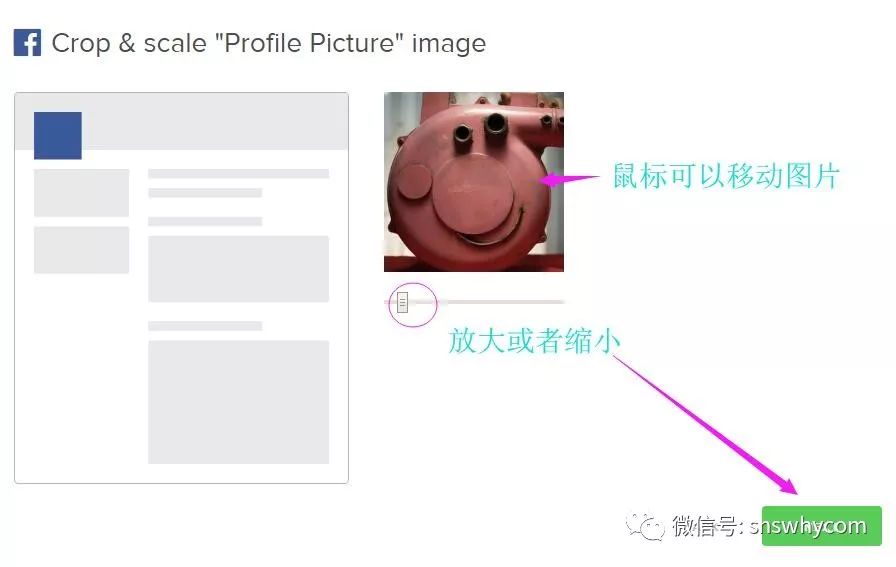
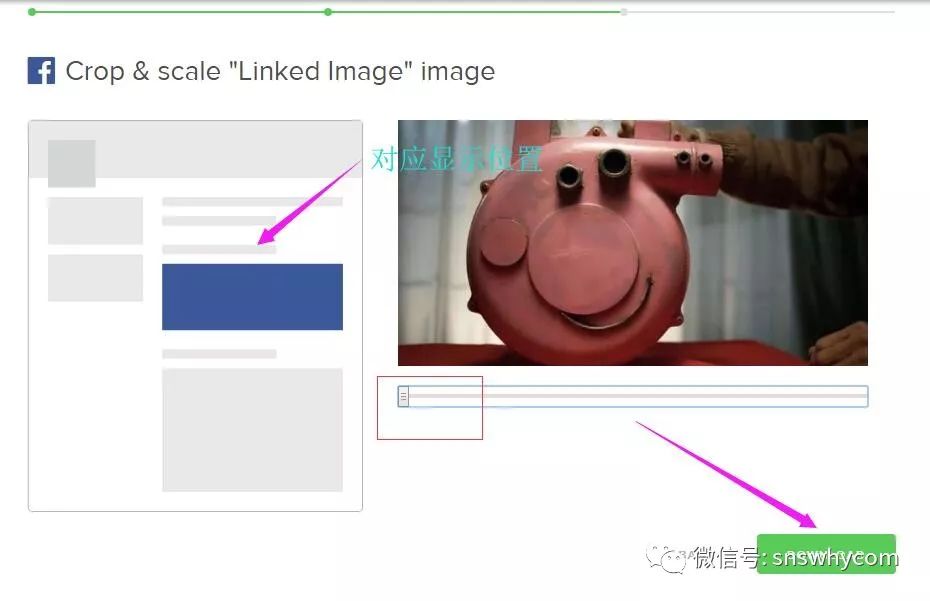
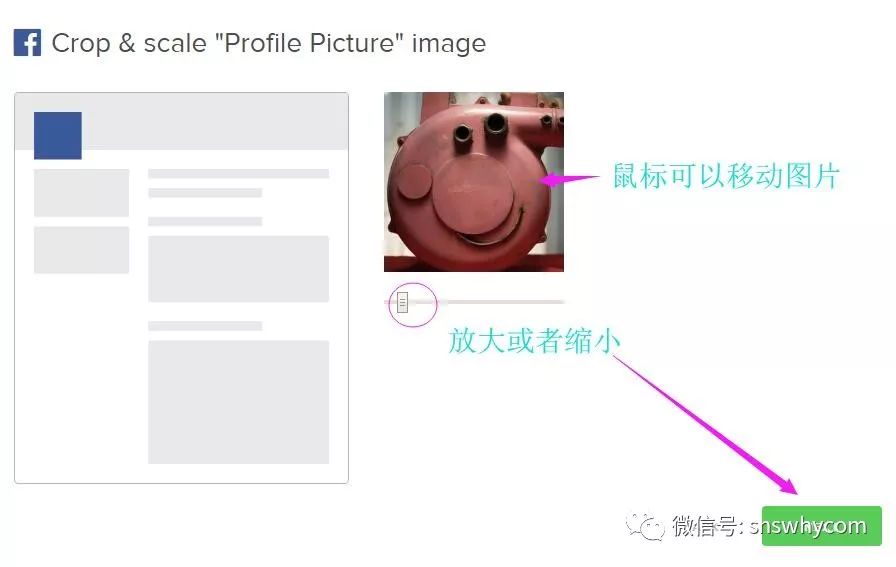
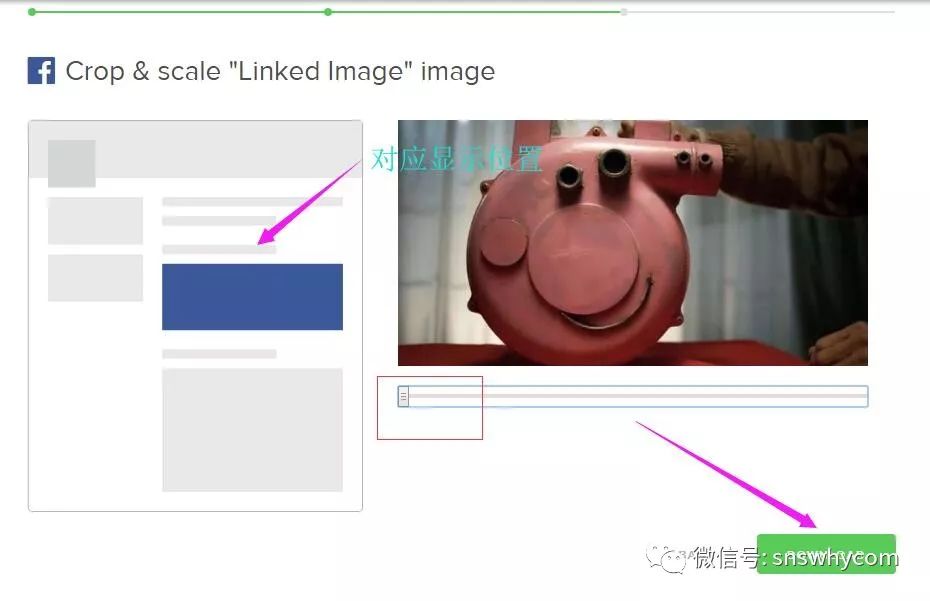
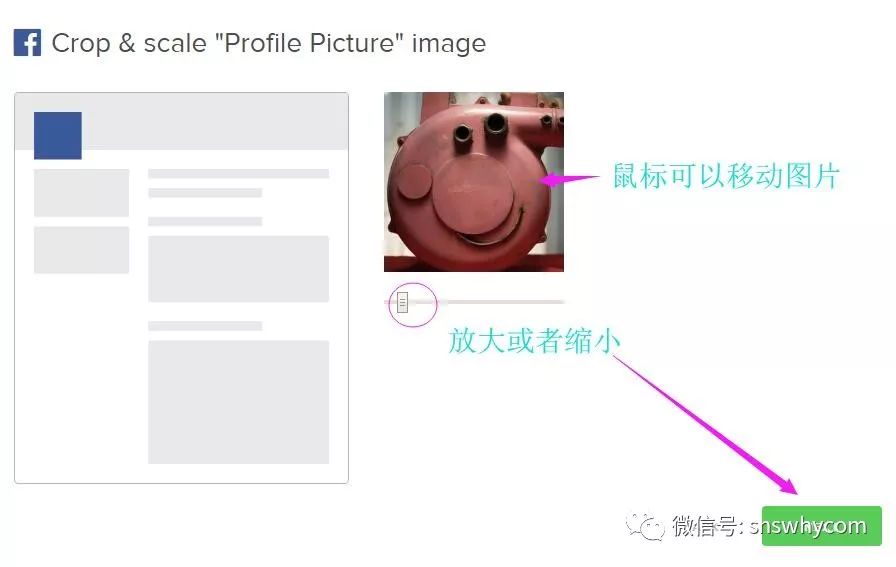
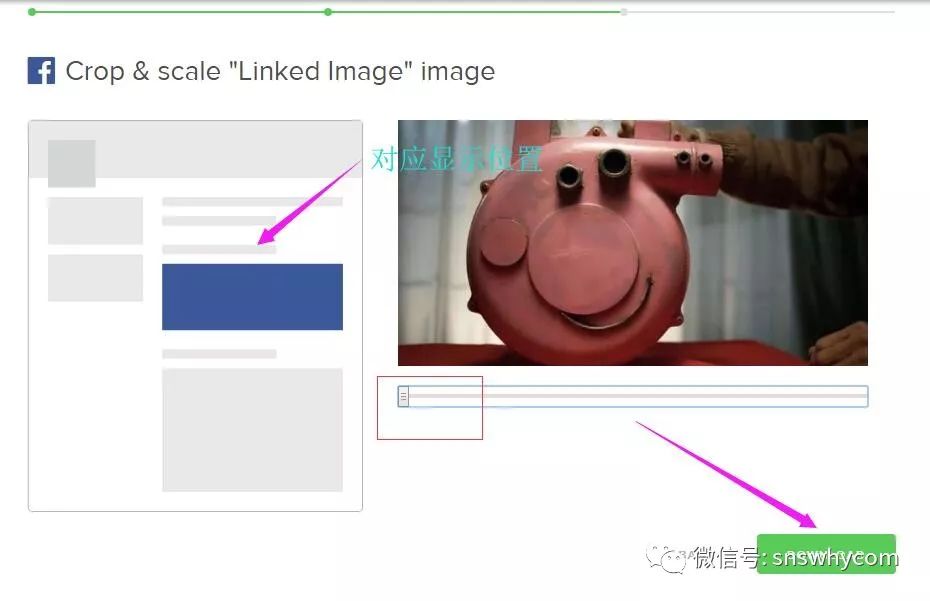
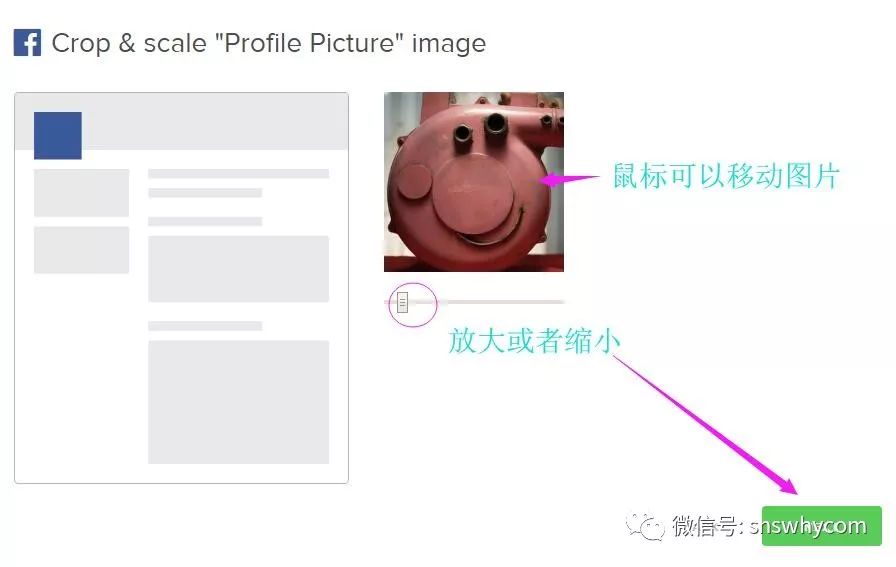
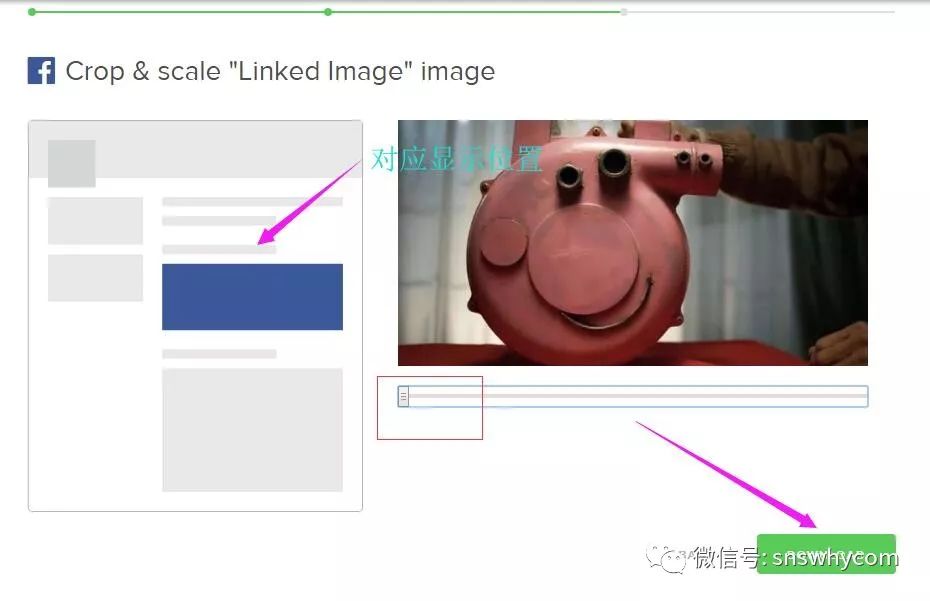
步骤四:调整图片位置
最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。
下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。 查看全部
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片
步骤二:选择你要生成的社交网站
注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。
有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置
最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。
下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。 查看全部
分享一款自动裁剪图像的工具,可以帮您一键生成各大社交网站主页的:LOGO,主页图片,banner等等图片。
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片

步骤二:选择你要生成的社交网站

注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。

有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置


最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。


下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片

步骤二:选择你要生成的社交网站

注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。

有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置


最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。


下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。
工具分享:一键生成Facebook和Ins等社交图像
Applealmond 发表了文章 • 2020-08-14 12:55
分享一款自动裁剪图像的工具,可以帮您一键生成各大社交网站主页的:LOGO,主页图片,banner等等图片。
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片
步骤二:选择你要生成的社交网站
注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。
有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置
最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。
下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。 查看全部
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片
步骤二:选择你要生成的社交网站
注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。
有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置
最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。
下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。 查看全部
分享一款自动裁剪图像的工具,可以帮您一键生成各大社交网站主页的:LOGO,主页图片,banner等等图片。
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片

步骤二:选择你要生成的社交网站

注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。

有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置


最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。


下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片

步骤二:选择你要生成的社交网站

注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。

有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置


最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。


下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。
工具分享:一键生成Facebook和Ins等社交图像
Applealmond 发表了文章 • 2020-08-14 12:55
分享一款自动裁剪图像的工具,可以帮您一键生成各大社交网站主页的:LOGO,主页图片,banner等等图片。
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片
步骤二:选择你要生成的社交网站
注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。
有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置
最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。
下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。 查看全部
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片
步骤二:选择你要生成的社交网站
注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。
有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置
最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。
下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。 查看全部
分享一款自动裁剪图像的工具,可以帮您一键生成各大社交网站主页的:LOGO,主页图片,banner等等图片。
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片

步骤二:选择你要生成的社交网站

注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。

有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置


最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。


下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。
打开这个网站:https://sproutsocial.com/landscape
无需注册,打开直接就可以上手。
步骤一:上传图片

步骤二:选择你要生成的社交网站

注意:如果出现上图INS和YOUTUBE变灰色的情况,说明你上传的图片没有兼容的尺寸。
每个社交都有对应的尺寸数量,比如facebook有4个尺寸,Twitter有4个 尺寸,LinkedIn有6个 尺寸。
步骤三:点击下一步,选择图像类型。
比如我们选facebook,有4种尺寸,有个人资料头像照片,封面照片,链接图片,还有一个正方形图片。

有两个尺寸提示(黄色部分)图像不兼容,个人资料和链接图片可以选择,然后点击下一步。
步骤四:调整图片位置


最后就是下载了,对每个尺寸显示的图像位置进行调整,可以进行拖动图片位置以及放大图片,调整好了后,就可以点击下载按钮了。


下载后,在本地找到下载文件,解压即可。
操作相当简单,不过你上传的图片最好是大一点的尺寸,并且已经做好了图片的排版,比如头像和banner都在一张图片上,到时候移动图片的时候就好匹配再进行裁剪就会更精准。如果本身就很小的图片,会提示不兼容,就没办法所有尺寸都可以选择了。