利用Keynote的动画优势,让动画解说类视频脱颖而出
动画解说类的视频,在知识讲解、故事讲述、课程教育等方面等很有优势。你可能想尝试这种形式,却被动画制作拦住了脚步。你可能开始去学 Apple Motion、Adobe Effects 等专业特效软件,但你只是想快速做一些不复杂的动画,而这些特效软件,学习成本太高,要花费的时间相对太较长,不利于你快速开始创作。其实利用 Keynote 来做动画视频,是最容易起步的方法,它的界面极其人性化,你看到它甚至会觉得这软件很亲切。

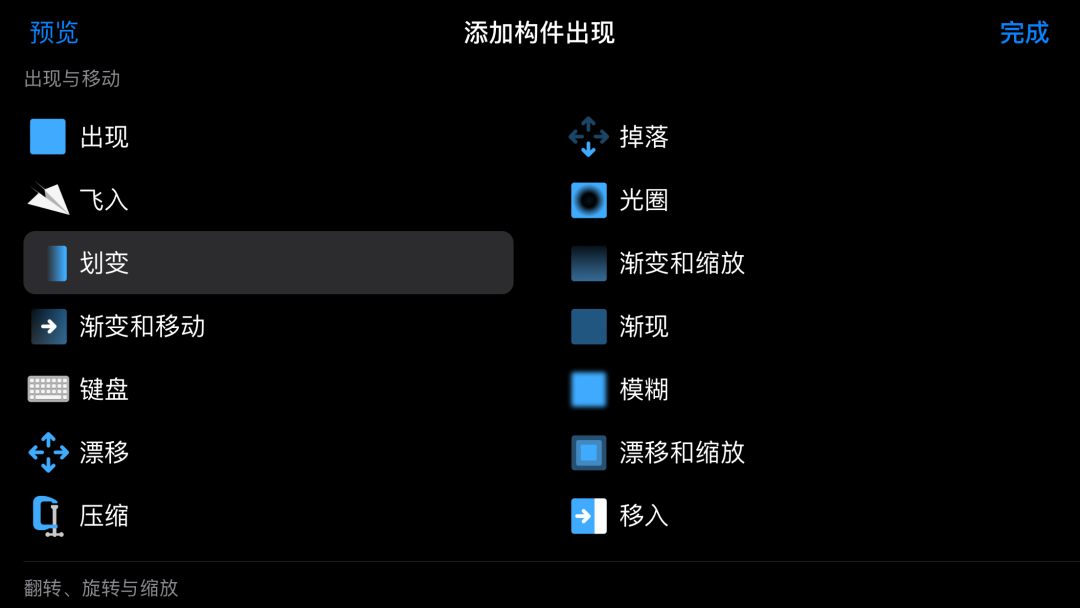
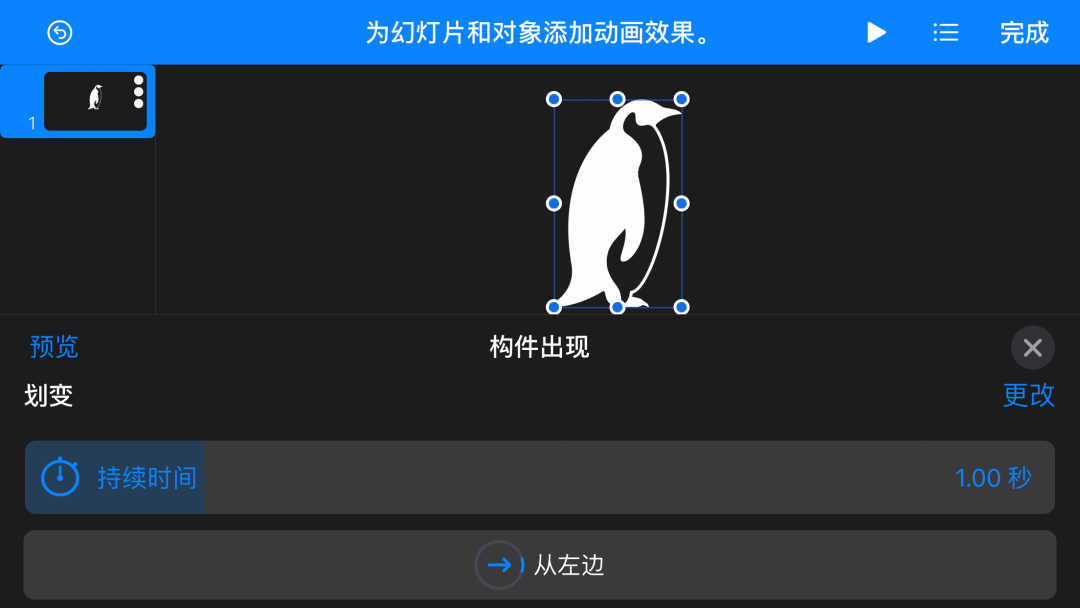
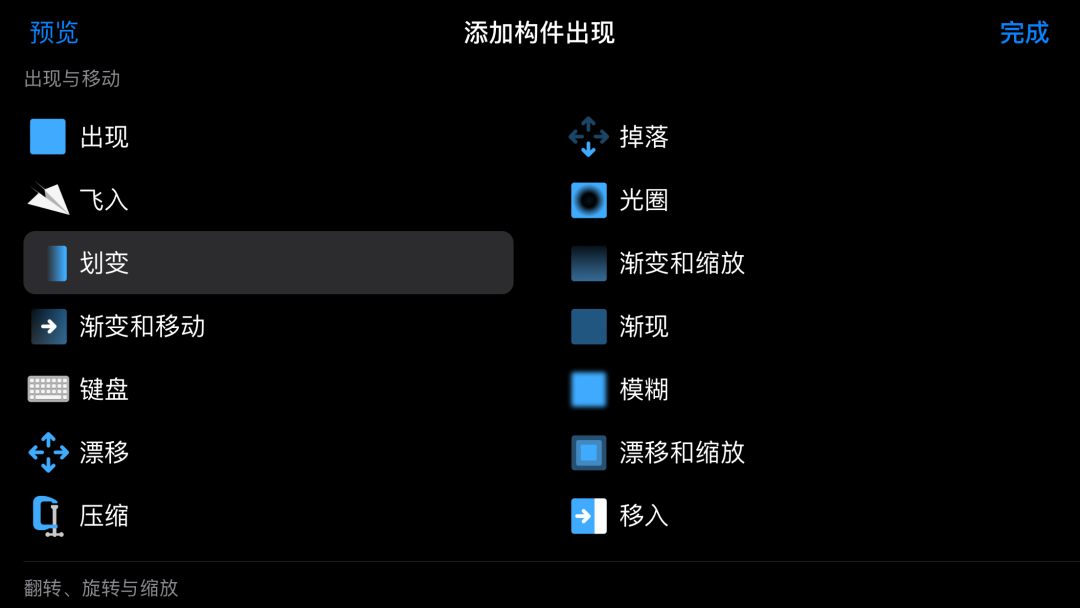
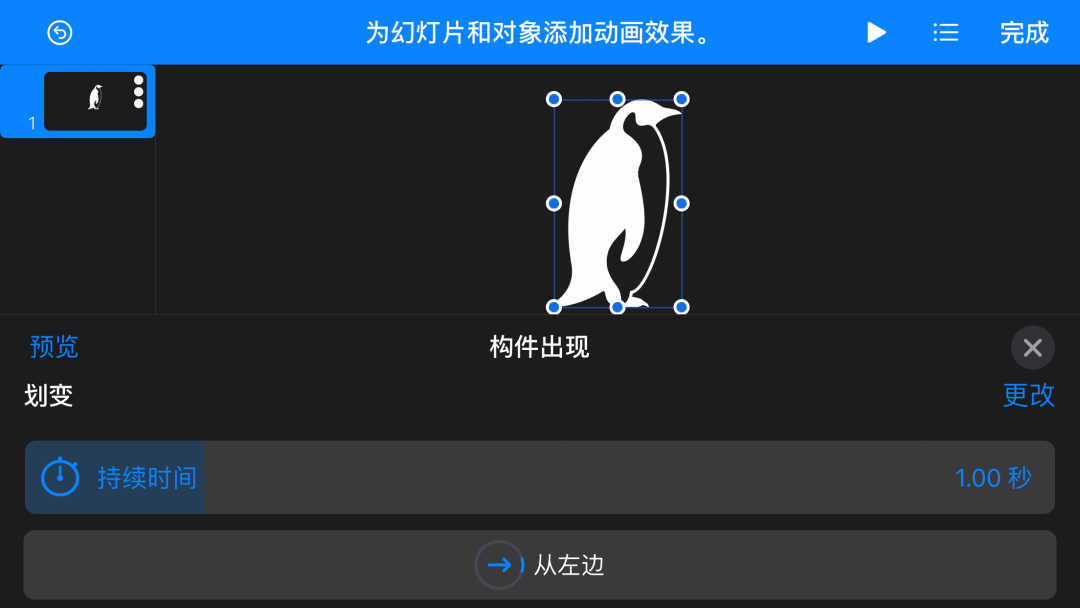
没错,是亲切,优秀的软件设计,不会让你感觉到很难,而是让你有创作的冲动,但如果一个软件,你看到的第一眼就是满满的功能按钮,你可能会觉得无从下手。你可以把 Keynote 当成是一个极简版的 Apple Motion 来使用,它的动画设计,不会让你感觉到复杂,而会让你以一种玩耍的心态来使用。在移动版的 Keynote 中,添加动画时,可以很直观地看到预览,动画设置也异常简单。


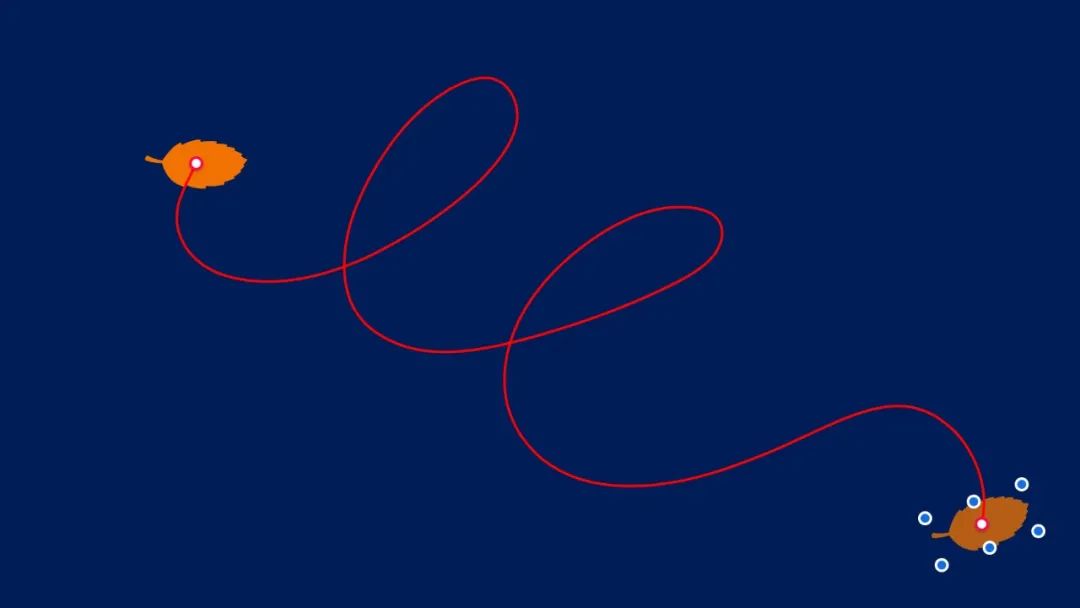
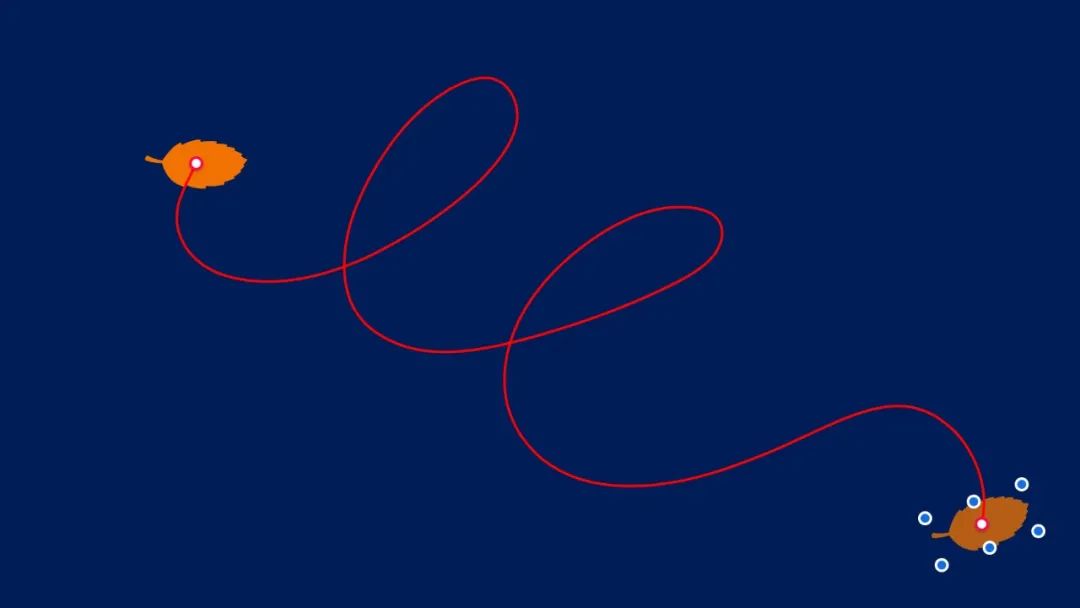
比如你想创建一个树叶飘落的动画,使用路径绘制在屏幕上画线,树叶就会沿着绘制的路径运动。


或者,你想让一个标记点沿着公路跑起来。


如果你是一位老师或家长,肯定会教孩子识字,使用画线动画,你就可以将笔顺展示出来,再配合 Keynote 的录音功能,你可以将字的发音录下来,孩子可以边看书写边听读音,这其实就变成了一个互动教材。

如果你有更多的创作力,你可以加入绘画,视频等各种形式,一部你为孩子亲自创作的教材就诞生了。如果你在教别人绘画,这个动画能清楚地展示出绘画过程。如果你是一位创业者,可能会经常看到各种发布会上的这个效果。

使用轰然坠落动画,你可以让表达更有戏剧性。

或者,你想让图表更吸引人,不妨试试这优雅精致的3D图表动画。

或者,你想让图标的出现更有设计感,可以使用这个跟踪动画。

如果你是一位摄影师,那这个镜头炫光的动画再适合不过了。

如果你热爱科技,那这个键盘动画你肯定喜欢。

这些只是一部分构件动画,在Keynote 的构件动画中,你可以看到三个部分:构件出现、添加动作、构件消失。

而添加动作的部分,你又可以添加多个动作,再加上页面之间的过渡动画,你就拥有了一个相当丰富的效果库。这些效果再组合起来,想想看会有多丰富?将Keynote 用好了,你绝对可以以一当十,这就是超级优秀工具的典范。真正的高手,并不是能精通很多工具,而是将一个工具用到极致。

没错,是亲切,优秀的软件设计,不会让你感觉到很难,而是让你有创作的冲动,但如果一个软件,你看到的第一眼就是满满的功能按钮,你可能会觉得无从下手。你可以把 Keynote 当成是一个极简版的 Apple Motion 来使用,它的动画设计,不会让你感觉到复杂,而会让你以一种玩耍的心态来使用。在移动版的 Keynote 中,添加动画时,可以很直观地看到预览,动画设置也异常简单。


比如你想创建一个树叶飘落的动画,使用路径绘制在屏幕上画线,树叶就会沿着绘制的路径运动。


或者,你想让一个标记点沿着公路跑起来。


如果你是一位老师或家长,肯定会教孩子识字,使用画线动画,你就可以将笔顺展示出来,再配合 Keynote 的录音功能,你可以将字的发音录下来,孩子可以边看书写边听读音,这其实就变成了一个互动教材。

如果你有更多的创作力,你可以加入绘画,视频等各种形式,一部你为孩子亲自创作的教材就诞生了。如果你在教别人绘画,这个动画能清楚地展示出绘画过程。如果你是一位创业者,可能会经常看到各种发布会上的这个效果。

使用轰然坠落动画,你可以让表达更有戏剧性。

或者,你想让图表更吸引人,不妨试试这优雅精致的3D图表动画。

或者,你想让图标的出现更有设计感,可以使用这个跟踪动画。

如果你是一位摄影师,那这个镜头炫光的动画再适合不过了。

如果你热爱科技,那这个键盘动画你肯定喜欢。

这些只是一部分构件动画,在Keynote 的构件动画中,你可以看到三个部分:构件出现、添加动作、构件消失。

而添加动作的部分,你又可以添加多个动作,再加上页面之间的过渡动画,你就拥有了一个相当丰富的效果库。这些效果再组合起来,想想看会有多丰富?将Keynote 用好了,你绝对可以以一当十,这就是超级优秀工具的典范。真正的高手,并不是能精通很多工具,而是将一个工具用到极致。
转载请注明出处,本文地址:https://www.iiilab.com/article/60000052